










3D/VR Stereo Photo Viewer

Description de 3D/VR Stereo Photo Viewer
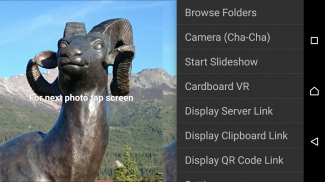
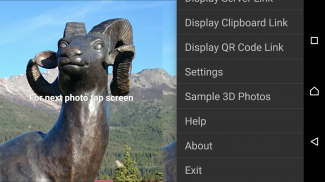
Use this app to quickly and easily view, with a stereoscope or Cardboard VR viewer, your 3D stereo photo portfolios stored on your phone or on the Web.
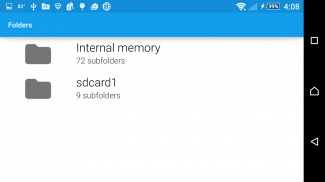
The 3D/VR Stereo Photo Viewer displays side-by-side (stereoscopic parallel) photos stored on your phone or in many Web page photo galleries. You can access stereo photos embedded in Web pages or galleries using a QR code URL links, from a clipboard URL link via the menu or from a Settings option.
The app supports the 3D stereo file formats MPO and JPS and parallel (side-by-side) left/right JPG, PNG files. It also displays individual left/right files with filenames ending in _L or _R. You can swap left and right photos using a Settings option or remote bluetooth key controller.
Capture 3D photos using a Camera Cha-Cha technique function launched from the menu, or volume up button.
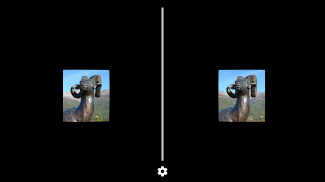
The app displays stereo photos intended for viewing with a smartphone stereoscope, such as a Lorgnette stereoscope, the Cyclopital3d View-Vaster stereoscope, or Google Cardboard type viewers. Enter the Cardboard VR viewing mode with menu option or configurable long press on the screen and insert your phone into the viewer.
With a Cardboard VR viewer you can zoom in and out of a stereo photo by rolling the viewer right (zoom-in) or left (zoom-out). With the zoom feature you can see more detail in high resolution photos up to 4K in size on a smaller resolution phone. And by zooming out you can see foreground subjects more clearly. To re-position the image look up or down (pitch), or left and right (yaw). This will move the photo where you want to see image detail when zooming in.
For help and a full feature list, including more remote key controller options, please see the user guide at http://www.tekla3d.com/3d-vr-stereo-photo-viewer-user-guide.html
</div> <div jsname="WJz9Hc" style="display:none">Utilisez cette application pour visualiser rapidement et facilement, avec un stéréoscope ou carton VR viewer, vos stéréo 3D portefeuilles de photos stockés sur votre téléphone ou sur le Web.
La stéréo 3D / VR Photo Viewer affiche côte à côte (stéréoscopique) parallèles photos stockées sur votre téléphone ou dans de nombreuses pages Web des galeries de photos. Vous pouvez accéder aux photos stéréo intégrées dans des pages Web ou des galeries en utilisant un code QR liens URL, à partir d'un lien presse-papiers d'URL via le menu ou d'une option Paramètres.
L'application prend en charge les formats de fichiers 3D stéréo MPO et JPS et parallèles (side-by-side) gauche / droite JPG, fichiers PNG. Il affiche également des fichiers individuels gauche / droite avec les noms de fichiers se terminant par _L ou _R. Vous pouvez échanger des photos gauche et à droite en utilisant une option Paramètres ou le contrôleur du clavier bluetooth distant.
Prendre des photos 3D en utilisant une fonction de l'appareil photo Cha-Cha technique lancé à partir du menu, ou le bouton de volume.
Les photographies application affiche stéréo destinées à être visualisées avec un stéréoscope smartphone, comme un stéréoscope Lorgnette, le stéréoscope Cyclopital3d View-Vaster ou Google carton téléspectateurs de type. Entrez le mode d'affichage en carton VR avec l'option de menu ou appuyez longuement configurable sur l'écran et insérez votre téléphone dans la visionneuse.
Avec un visualiseur Carton VR vous pouvez zoomer dans et hors d'une photo stéréo en roulant le droit de visualisation (zoom-in) ou à gauche (zoom-out). Avec la fonction de zoom vous pouvez voir plus en détail dans les photos haute résolution jusqu'à 4K de taille sur une résolution plus petite téléphone. Et en faisant un zoom sur vous pouvez voir les sujets de premier plan plus clairement. Pour repositionner l'image regarder vers le haut ou vers le bas (hauteur), ou à gauche et à droite (lacet). Cela va déplacer la photo où vous souhaitez voir le détail de l'image lorsque le zoom avant.
Pour de l'aide et une liste complète des fonctionnalités, y compris plus d'options de contrôleur clés à distance, s'il vous plaît voir le mode d'emploi à http://www.tekla3d.com/3d-vr-stereo-photo-viewer-user-guide.html</div> <div class="show-more-end">

























